Divi Form Please Refresh the Page and Try Again
Communication is the cornerstone of any concern. With Divi, you can easily add contact forms to any part of your website.

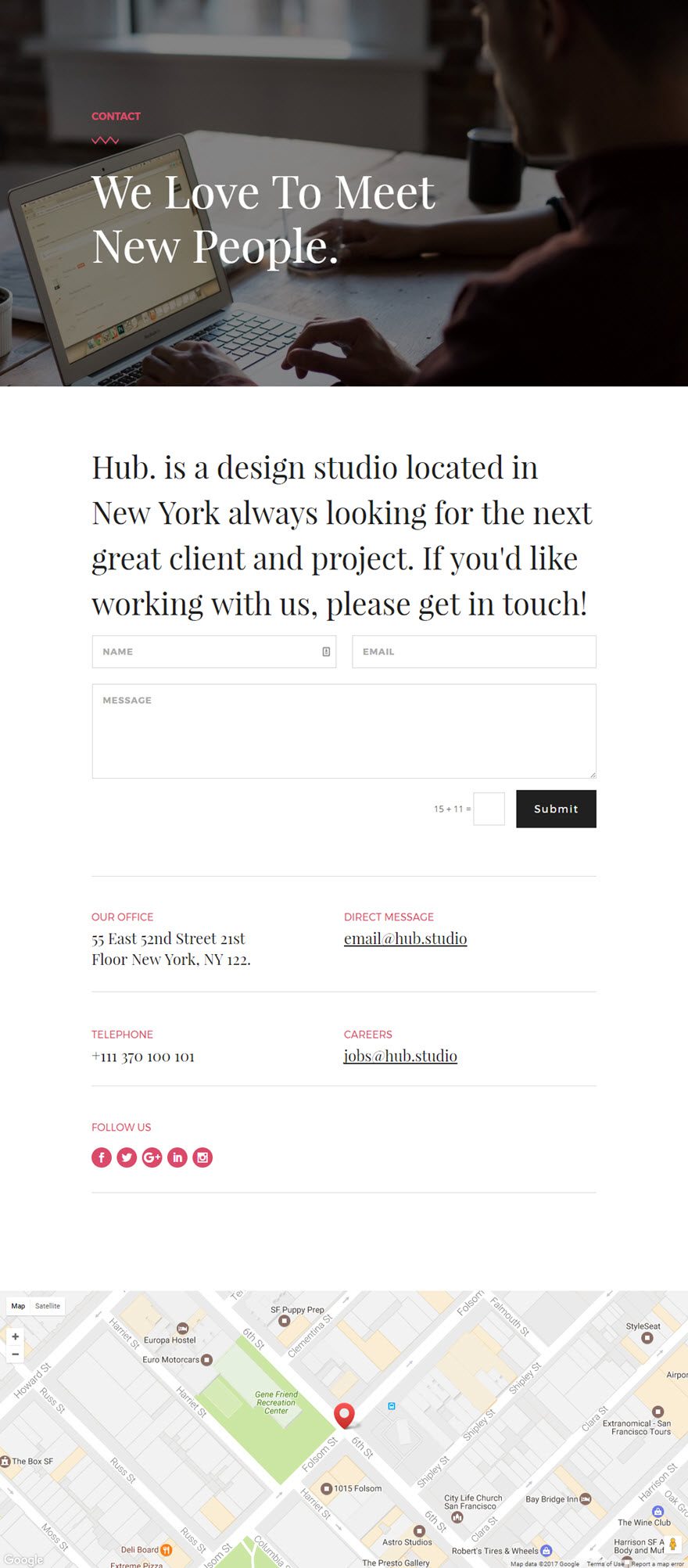
View A Live Demo Of This Module
How To Add A Contact Form Module To Your Page
Before you can add together a contact form module to your page, yous will first demand to jump into the Divi Builder. Once the Divi Theme has been installed on your website, y'all will notice a Apply Divi Builder button above the mail editor every fourth dimension you are building a new page. Clicking this push button will enable the Divi Builder, giving you access to all of the Divi Builder'south modules. Next, click the Use Visual Architect button to launch the builder in Visual Way. You can as well click the Enable Visual Architect push button when browsing your website on the forepart cease if yous are logged in to your WordPress Dashboard.

In one case you have entered the Visual Builder, yous can click the greyness plus push button to add a new module to your folio. New modules can merely exist added inside of Rows. If you lot are starting a new page, don't forget to add together a row to your page first. We have some bang-up tutorials near how to use Divi's row and section elements.

Locate the contact form module inside the listing of modules and click it to add it to your page. The module list is searchable, which means you lot can also type the word "contact class" and so click enter to automatically notice and add the contact form module! Once the module has been added, you will be greeted with the module'south list of options. These options are separated into three master groups: Content, Design and Advanced.
Apply Case Example: Adding a Contact Grade to a Contact Page
The first place you should consider putting a contact form on your website is, of class, the contact folio. A well designed contact page is essential to increment conversions and spark new business.
For this example I'm going to show you lot how to add a contact grade to a contact page.

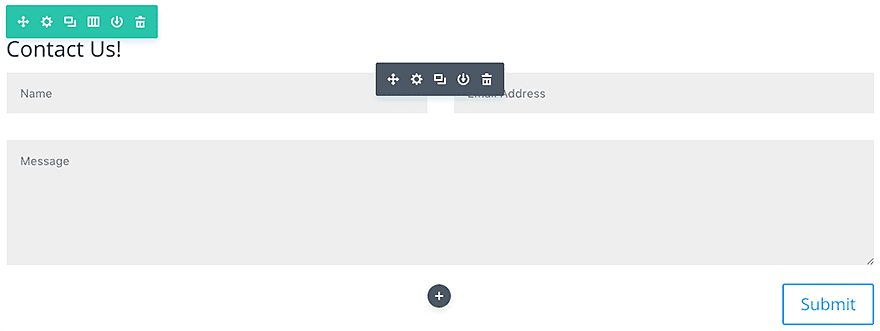
Using the Visual Builder, insert a new standard department with a fullwidth (1 column) row. Then add together the Contact Form Module to your row.
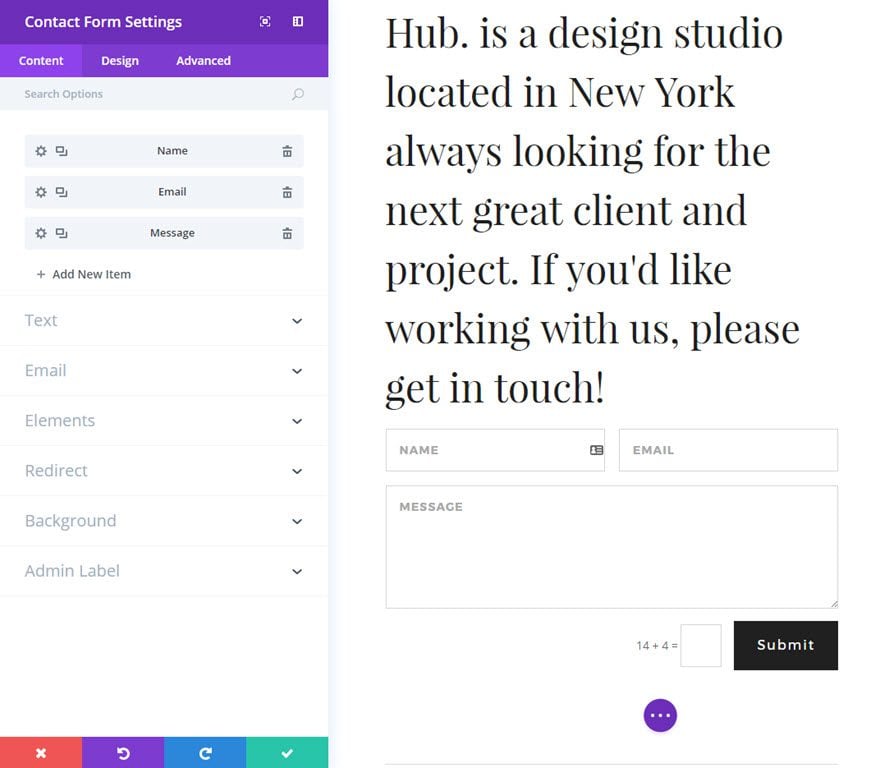
Update the Contact Course Settings as follows:
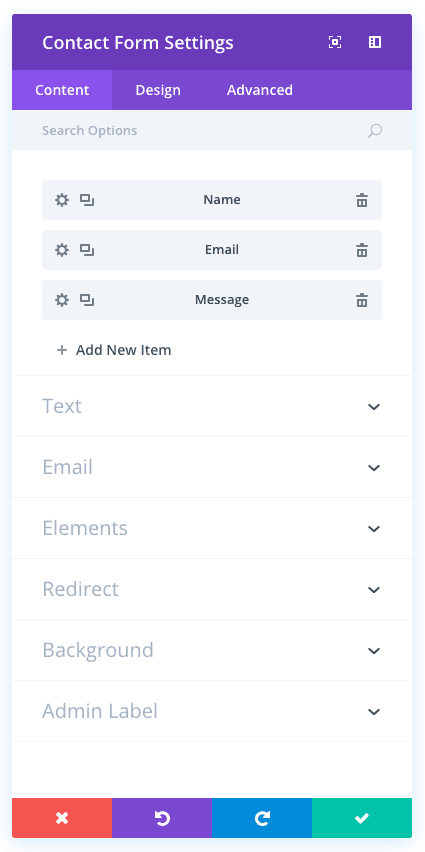
Content Options
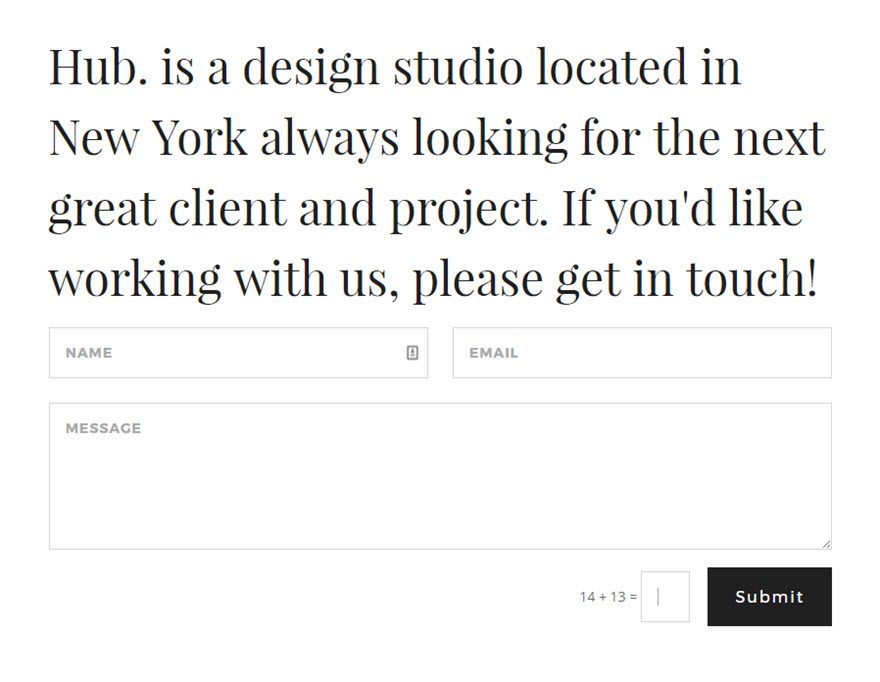
Title: [enter championship of form] I'm using this title section every bit a call to action more a uncomplicated title.
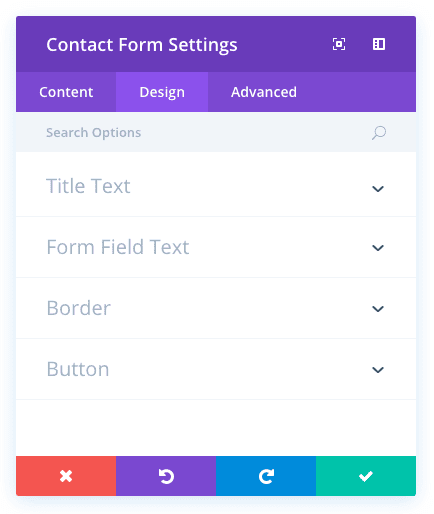
Pattern Options
Title Font: Playfair Display
Title Font Size: 48px (desktop), 40px (tablet), 30px (phone)
Championship Line Height: 1.5em
Form Field Font: Montserrat (Assuming)
Form Field Font Size: 14px
Form Field Text Color: #aaaaaa
Course Field Letter of the alphabet Spacing: 1px
Form Field Line Elevation: i.7em
Border Colour: #d4d4d4
Use Custom Styles for Button: Yes
Button Text Size: 16
Button Text Color: #ffffff
Button Background Color: #202020
Button Border Width: 12
Push Border Colour: #202020
Button Edge Radius: 0
Push button Letter Spacing: 2
Button Font: Montserrat
Add Button Icon: No
Button Hover Groundwork Color: #333333
Push button Hover Edge Color: #333333
Push button Hover Border Radius: 0
Push Hover Letter Spacing: 2

Salve Settings
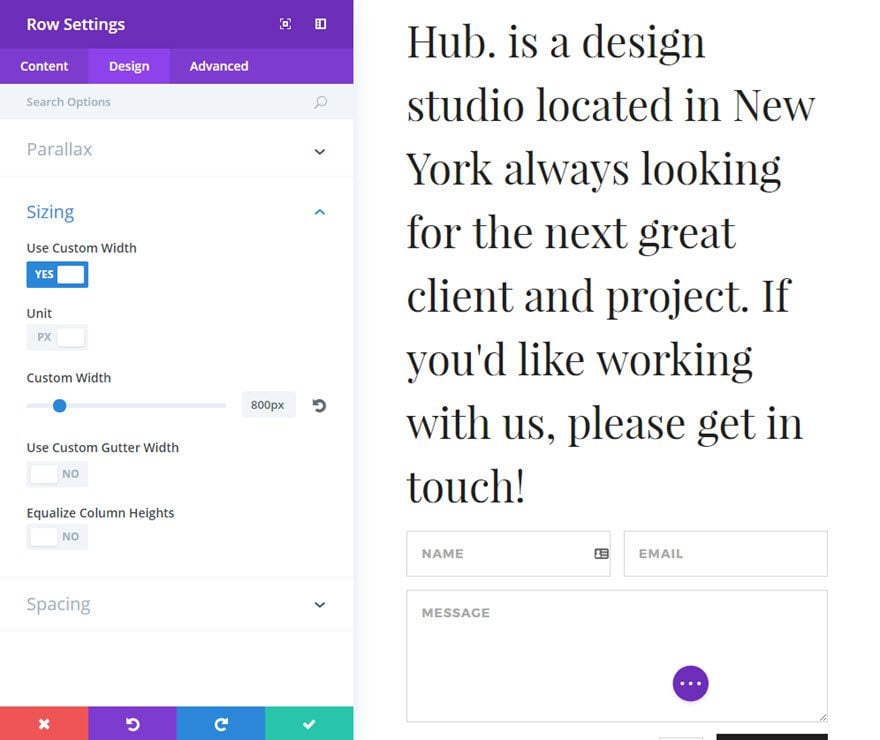
It is a good thought to apply a custom width for the row containing your contact form so that the form stays compact and doesn't stretch too far on larger screens. To change the width of your row, go to the row settings under the Design tab and set a custom width of 800px.

That's information technology. The design is both modernistic and purposefully elementary in order to ensure readability and usability.

Now that you lot've seen the contact class module in activity, swoop into ALL of it'due south settings in the sections below. Nosotros've provided a detailed rundown of what you will find inside each tab of the module's settings and an explanation of what each one does.
Contact Form Content Options
Within the content tab you will find all of the module's content elements, such every bit text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Title
Define a title for your contact form.
Success Bulletin
Blazon the message you desire to display later successful form submission. Go out blank to keep the default bulletin: "Thank you for contacting us".
Submit Button Text
Here you lot can define the text of the form submit button.
Input the email address where messages should be sent.
Note: Email commitment and spam prevention are complex processes. We recommend using a delivery service such as Mandrill, SendGrid, or other similar services to ensure the deliverability of letters that are submitted through this form.
Message Pattern
Here you can ascertain the custom pattern for the email Message. Fields should exist included in following format – %%field_id%%. For example if you desire to include the field with id = phone and field with id = message, so you can apply the following pattern: My bulletin is %%message%% and phone number is %%phone%%. Go out bare for default.
Brandish Captcha
Here you tin can turn the captcha on or off using this pick.
Enable Redirect URL
Here you tin can cull to redirect users to another URL after successful class submission.
Redirect URL
Here you can type the Redirect URL where you want users to go after a form submission.
Grade Background Color
This option changes the groundwork of your form fields.
Admin Label
This will change the label of the module in the architect for easy identification. When using WireFrame view in the Visual Builder, these labels volition announced within the module block in the Divi Builder interface.
Contact Form Pattern Options
Within the design tab you will find all of the module's styling options, such as fonts, colors, sizing and spacing. This is the tab you lot will use to change how your module looks. Every Divi module has a long list of pattern settings that you can use to change just about anything.

Championship Font
You tin change the font of your title text by selecting your desired font from the dropdown menu. Divi comes with dozens of neat fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. Yous can also customize the fashion of your text using the assuming, italic, all-caps and underline options.
Title Font Size
Hither you can adjust the size of your title text. You can elevate the range slider to increase or decrease the size of your text, or you tin input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to modify its unit type.
Title Text Colour
By default, all text colors in Divi will appear equally white or dark gray. If yous would like to change the color of your title text, choose your desired color from the colour picker using this pick.
Title Letter Spacing
Letter spacing affects the infinite between each letter. If y'all would like to increase the infinite between each letter in your title text, utilize the range slider to adapt the space or input your desired spacing size into the input field to the right of the slider. The input fields supports dissimilar units of measurement, which means you can input "px" or "em" following your size value to modify its unit type.
Championship Line Summit
Line height affects the space between each line of your title text If you would similar to increase the space betwixt each line, apply the range slider to adapt the space or input your desired spacing size into the input field to the correct of the slider. The input fields supports dissimilar units of measurement, which ways y'all can input "px" or "em" following your size value to change its unit type.
Class Field Font
You tin can change the font of your form field text by selecting your desired font from the dropdown menu. Divi comes with dozens of corking fonts powered past Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can besides customize the style of your text using the assuming, italic, all-caps and underline options.
Class Field Font Size
Here you tin can accommodate the size of your class field text. You can drag the range slider to increase or subtract the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports dissimilar units of measurement, which means y'all can input "px" or "em" post-obit your size value to alter its unit blazon.
Class Field Text Color
By default, all text colors in Divi will announced as white or dark grey. If yous would like to change the color of your class field text, choose your desired color from the color picker using this selection.
Grade Field Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the infinite between each letter in your form field text, use the range slider to suit the space or input your desired spacing size into the input field to the correct of the slider. The input fields supports different units of measurement, which means you lot can input "px" or "em" following your size value to change its unit type.
Course Field Line Height
Line height affects the space between each line of your championship text If yous would like to increase the space between each line, use the range slider to conform the space or input your desired spacing size into the input field to the right of the slider. The input fields supports dissimilar units of measurement, which ways yous can input "px" or "em" following your size value to change its unit of measurement type.
Input Border Radius
Hither you lot can choose the border radius CSS value for all the course fields in your contact form. Increasing border radius will requite your form fields rounded corners.
Utilize Edge
Enabling this option will identify a border around your form fields. This edge can be customized using the post-obit provisional settings.
Border Color
This choice affects the color of your border. Select a custom color from the colour picker to use it to your border.
Edge Width
Past default, borders have a width of 1 pixel. Yous can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can modify the default unit from "px" to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired mode from the dropdown menu to apply information technology to your border.
Apply Custom Styles for Button
Enabling this option will reveal various button customization settings that y'all can use to change the appearance of your module's button.
Button Text Size
This setting can be used to increase or decrease the size of the text within the button. The push will scale as the text size is increased and decreased.
Push Text Colour
By default, buttons assume your theme accent color as defined in the Theme Customizer. This option allows you to assign a custom text colour to the button in this module. Select your custom color using the color picker to change the button'southward color.
Button Background Color
By default, buttons have a transparent background color. This tin be inverse past selected your desired background color from the color picker.
Button Border Width
All Divi buttons have a 2px border by default. This border can be increased or decreased in size using this setting. Borders can be removed by inputting a value of 0.
Push Border Color
By default, push borders assume your theme accent color as defined in the Theme Customizer. This option allows you to assign a custom border color to the push button in this module. Select your custom colour using the color picker to alter the button's border color.
Push Border Radius
Border radius affects how rounded the corners of your buttons are. By default, buttons in Divi has a minor border radius that rounds the corners by 3 pixels. You lot can decrease this to 0 to create a square button or increase information technology significantly to create buttons with round edges.
Push button Alphabetic character Spacing
Letter spacing affects the space betwixt each letter. If you would similar to increase the infinite between each letter of the alphabet in your button text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" post-obit your size value to alter its unit type.
Button Font
You can change the font of your button text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. Past default, Divi uses the Open up Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Add together Button Icon
Disabled this setting volition remove icons from your button. Past default, all Divi buttons brandish an arrow icon on hover.
Push Icon
If icons are enabled, you can use this setting to pick which icon to use in your button. Divi has diverse icons to choose from.
Button Icon Color
Adjusting this setting will change the color of the icon that appears in your button. By default, the icon color is the same as your buttons' text colour, just this setting allows you lot to adapt the colour independently.
Button Icon Placement
You can choose to take your push icon display on the left or the correct side of your button.
Only Show Icon On Hover for Button
By default, button icons are simply displayed on hover. If you would similar the icon to always appear, disable this setting.
Button Hover Text Color
When the push button is hovered over by a company's mouse, this color volition exist used. The color volition transition from the base of operations color divers in the previous settings.
Button Hover Background Color
When the button is hovered over by a visitor's mouse, this colour will exist used. The color will transition from the base of operations color defined in the previous settings.
Button Hover Border Colour
When the push button is hovered over by a company's mouse, this colour volition be used. The color volition transition from the base color defined in the previous settings.
Button Hover Border Radius
When the button is hovered over past a company's mouse, this value will be used. The value will transition from the base of operations value defined in the previous settings.
Push Hover Alphabetic character Spacing
When the push button is hovered over by a visitor'south mouse, this value volition be used. The value will transition from the base value defined in the previous settings.
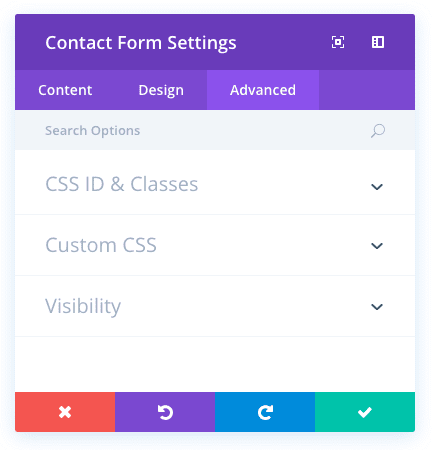
Contact Form Advanced Options
Inside the advanced tab, yous will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Hither y'all can employ custom CSS to whatsoever of the module's many elements. You can also employ custom CSS classes and IDs to the module, which can be used to customize the module within your child theme'due south style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS form can exist used to create custom CSS styling. You can add multiple classes, separated with a infinite. These classes can be used in your Divi Kid Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS tin can besides be practical to the module and any of the module's internal elements. Within the Custom CSS section, you will find a text field where y'all can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you demand only enter CSS rules separated past semicolons.
Visibility
This selection lets yous control which devices your module appears on. Y'all can cull to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to utilise different modules on dissimilar devices, or if you want to simplify the mobile pattern by eliminating certain elements from the page.
Individual Contact Class Content Options

Field ID
Here y'all can define the unique ID of this field. You should utilize just English characters without special characters and spaces.
Championship
Here y'all can define the content that will be placed inside the current tab.
Blazon
Here you tin choose your field blazon. Options include Input Field, Email Field, or Text Area.
Minimum Length
This sets the minimum length of characters for the input field. Leave at 0 to remove restriction.
Maximum Length
This sets the maximum length of characters for the input field. Get out at 0 to remove restriction.
Allowed Symbols
This designates the symbols allowed for the input field. Choices include "letters only", "numbers only", and "alphanumeric simply".
Required Field
Here you can define whether the field should be required or optional.
Enable (Conditional Logic)
Here you lot tin choose to enable the conditional logic feature. Enabling conditional logic makes this field but visible when whatsoever or all of the rules beneath are fulfilled.
Relation
Here you can choose whether any or all of the rules should be fulfilled.
Rules
This section allow you to bear witness or hide the field based on the rules or weather you set up for previous selections.
Background Color
Here you can choose a background color for this specific field.
Individual Contact Class Pattern Options

Make Fullwidth
If enabled, the field volition accept 100% of the width of the content surface area. Otherwise information technology will take 50%.
Field Font
You can alter the font of your field text past selecting your desired font from the dropdown menu. Divi comes with dozens of smashing fonts powered by Google Fonts. By default, Divi uses the Open up Sans font for all text on your page. You tin can too customize the style of your text using the bold, italic, all-caps and underline options.
Field Font Size
Here you tin can accommodate the size of your field text. You can elevate the range slider to increase or decrease the size of your text, or y'all can input your desired text size value direct into the input field to the correct of the slider. The input fields supports dissimilar units of measurement, which means you can input "px" or "em" post-obit your size value to change its unit type.
Field Text Color
Past default, all text colors in Divi will appear as white or nighttime gray. If you would like to change the color of your title text, choose your desired color from the color picker using this option.
Field Letter Spacing
Letter spacing affects the infinite between each alphabetic character. If you would like to increase the space between each letter in your field text, use the range slider to adapt the infinite or input your desired spacing size into the input field to the right of the slider. The input fields supports dissimilar units of measurement, which means you tin input "px" or "em" post-obit your size value to change its unit of measurement type.
Field Line Height
Line height affects the space between each line of your championship text If you would like to increase the space between each line, use the range slider to suit the space or input your desired spacing size into the input field to the correct of the slider. The input fields supports dissimilar units of measurement, which ways you lot tin can input "px" or "em" post-obit your size value to change its unit type.
Use Border
Enabling this option volition identify a border around your form fields. This edge tin can be customized using the following provisional settings.
Border Color
This selection affects the colour of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or past inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means yous tin modify the default unit from "px" to something else, such as em, vh, vw etc.
Border Manner
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired mode from the dropdown menu to apply it to your border.
Individual Contact Grade Advanced Options

Custom CSS
Custom CSS can also exist applied to the module and whatever of the module'southward internal elements. Within the Custom CSS section, you volition find a text field where yous can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need but enter CSS rules separated by semicolons.
Divi Form Please Refresh the Page and Try Again
Source: https://www.elegantthemes.com/documentation/divi/contact/